For every second it takes your Shopify store to load, your conversion rate drops…
When it comes to website performance, anything from css files, multiple images, too many redirects and broken links, amp pages, or even unnecessary http requests can cause your Shopify site to slow down.
But for Shopify stores specifically, having too many Shopify apps installed on the website is a likely cause for a long page load time.
We put this to the test to see what impact installing Vitals had on website speed and site performance compared to a Shopify website without
What is Shopify Page Speed?
A high load time indicates poor site performance. The time it takes for the website to load is an important metric that measures your Shopify website loading speed, or how effectively it provides data for users. Try optimizing your shop with the following tips.
Lazy-load images in navigation bar menus and promotions page. This will display large images without holding back performance when pages are loading slowly.
TL/DR: Multiple apps clutter and slow down your store, so we’ve tested on a clean store VITALS against some of the most popular Shopify apps:
– With 13 different apps installed – 16.1 seconds ????
– With 13 VITALS equivalent apps installed – 3.1 seconds ????
Speed up your Shopify store: Case Study
Loading and site speed are paramount for your store’s success, and while a responsive theme, may be better than others in terms of loading speed, they all may suffer if you’re not careful which apps and how many you install. For example, according to MachMetrics.com, 1 second delay means a 7% reduction in conversions.
We decided to redo our experiment from 2 years ago, looking into the same 2 common issues:
a) Store owners don’t optimize their product images before they upload images to Shopify
b) Apps are usually the ones to blame when it comes to driving down page speed.
The first issue can be easily tackled, using tools such as Optimizilla or TinyJPG. These apps help reduce the size of all your images. First they compress image files however, keep the high quality image.
With the latter, however, the solution is not that obvious — the main culprit being “handshakes”.
The problem: ecommerce websites Shopify speed issues
Let’s follow this (very) probable scenario. You’ve installed 10 apps on your storefront. When a customer arrives on your store, ready to give you money and buy everything, there are 10 requests made to 10 different servers around the globe.
Each request means a set of connections (known as “handshakes”) that take a bit of time to exchange information — and each app, depending on how well it’s built and interconnected with the others, might make more requests to download content, script files, images. Although browsers are able to parallelize requests, depending on how well apps are built and how well their servers respond, it might take a while until your store is fully loaded.
With a clear target in mind our goal: build an application that encompasses as many of the features used by Shopify store owners.
The experiment
How we tested everything,
- We launched a free development store, using the responsive theme, Debut. Note: as of 2021, the new default Shopify theme is Dawn ready for Shopify 2.0
- Imported some bogus products in order to have actual product pages to display on our test store.
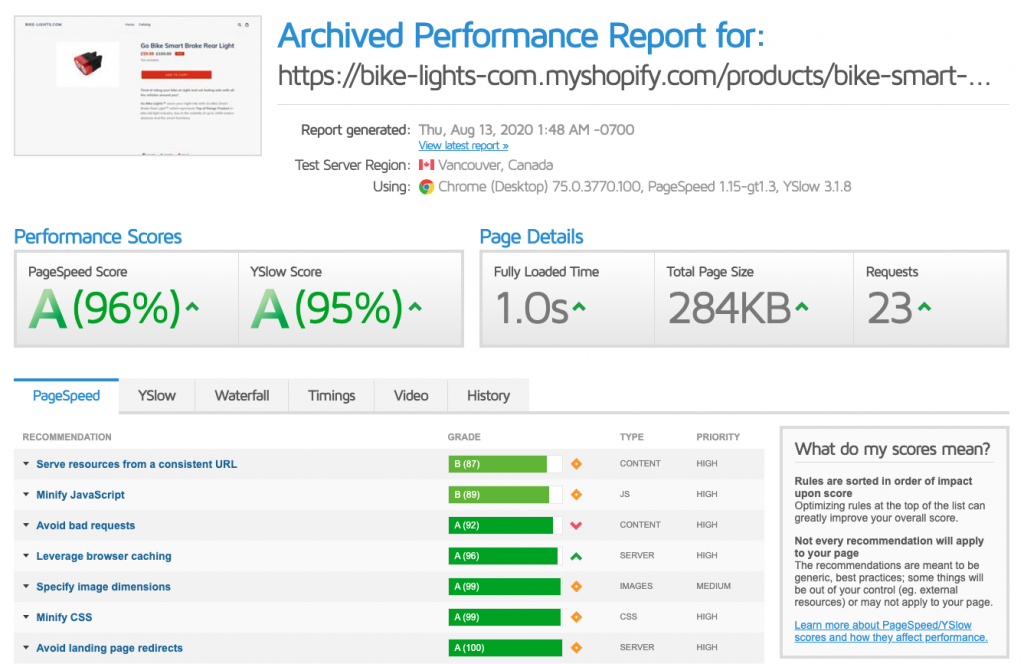
- Used GTmetrix, the leading tool that analyzes your page’s speed and site performance. (You can also use Google SEO pagespeed insights).
In a very short time, we had a demo product page up and running. We focused on product pages, as they are the most accessed Shopify web pages on stores across the world.

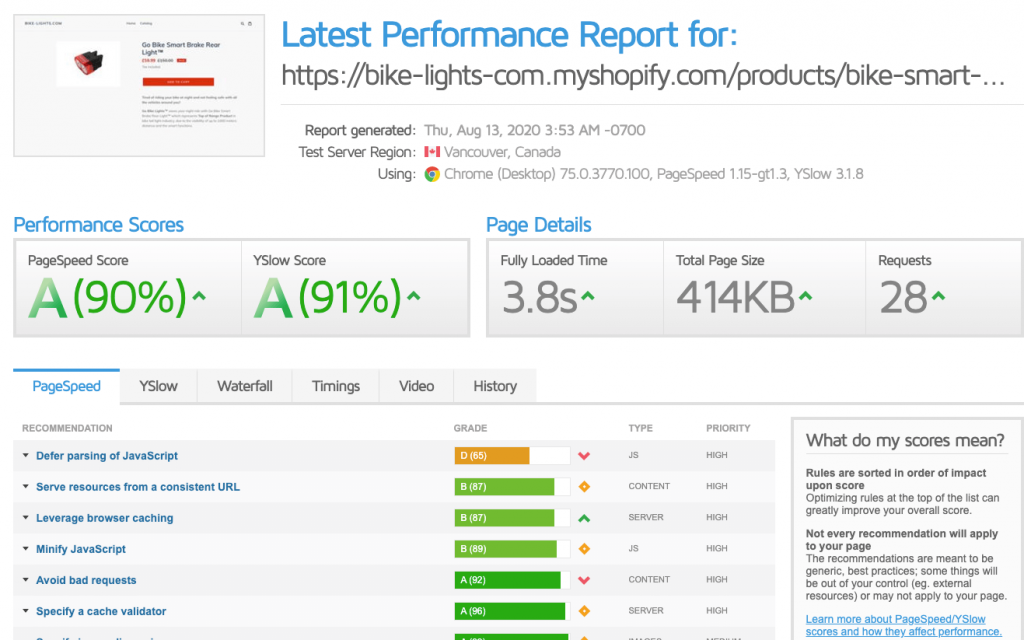
The results offered by GTMetrix for this bare-naked Shopify store were unbelievable: only one second for a fully loaded page. A GREAT result! By the way, 2 years ago, it was at 0.9 ????

Diving deeper
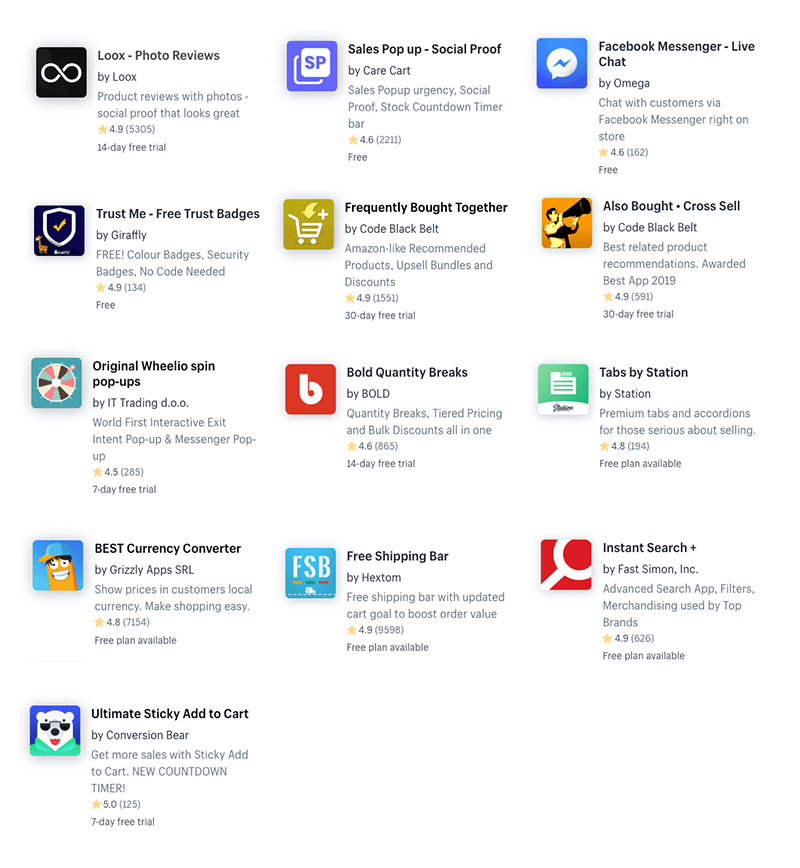
After these initial tests, we started adding apps. We needed a Product Reviews app to build trust, so we decided to go with Loox Reviews (800+ reviews) and also imported some reviews from AliExpress in order to get started.
Added Free tool: Shipping Bar and configured an offer of free shipping over $90.
As we’re targeting the global market, we need a currency converter. Decided to pick the one with the most reviews
People’s opinion on social proof varies, but we still decided to install a top sales pop-up app with over 2,000 reviews.
We’re big believers in upselling, so we traveled across the app store to find solid upsell / cross-sell apps. So we settled on BOLD’s Quantity Breaks (860+ reviews) and the Frequently Bought Together app (1,500+ reviews).
All in all, we’ve installed these 13 (very) well rated apps from different providers.

A few minutes later, we’re done: a nice Website, with everything a store owner would need to get started. Except, you know, products, marketing, prices and other “small” issues 🙂 )
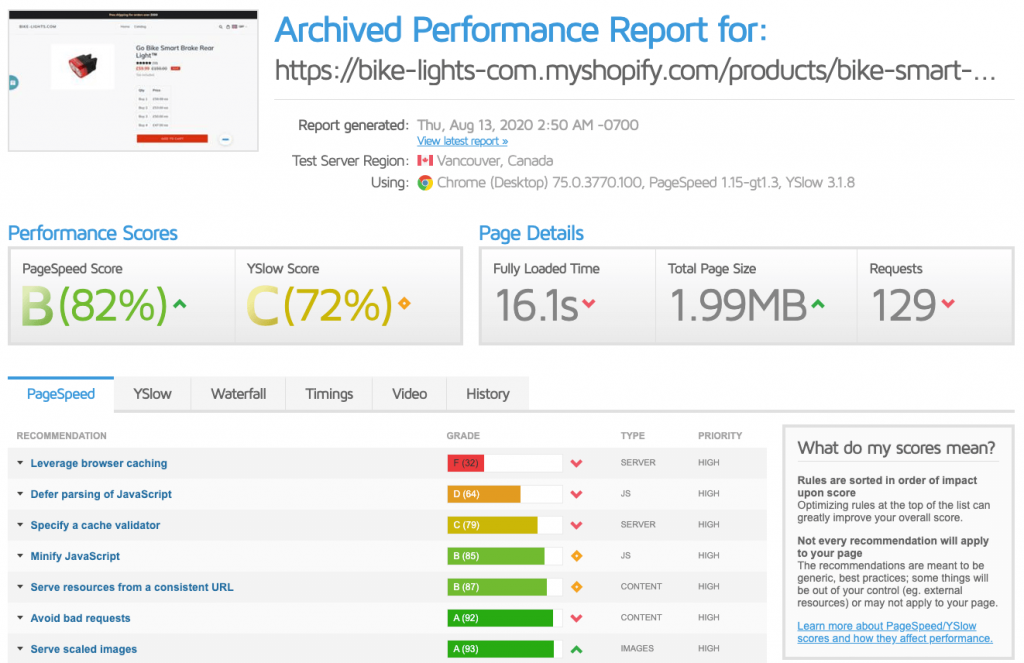
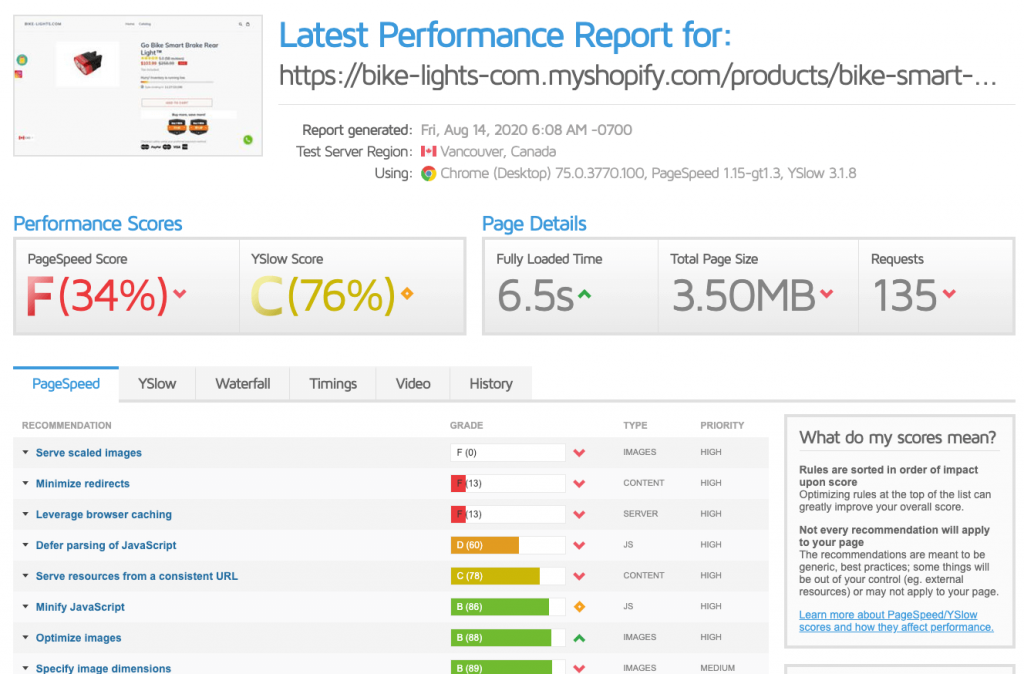
Time to see the effect of installing all these 13 well-rated apps on a Shopify store

As you can see — a LOT of overload! 15 seconds added – who has the patience to wait all these seconds for a store to load, in 2020?!
In order to test VITALS, we started uninstalling these apps (not before exporting reviews from Loox in order to import them in VITALS and keep the test results comparable).
Several minutes later and we’re done. No more apps, but somehow we still have Loox Reviews and Quantity Breaks partially alive on the store (more on that in a moment).
Let’s test the speeds again:
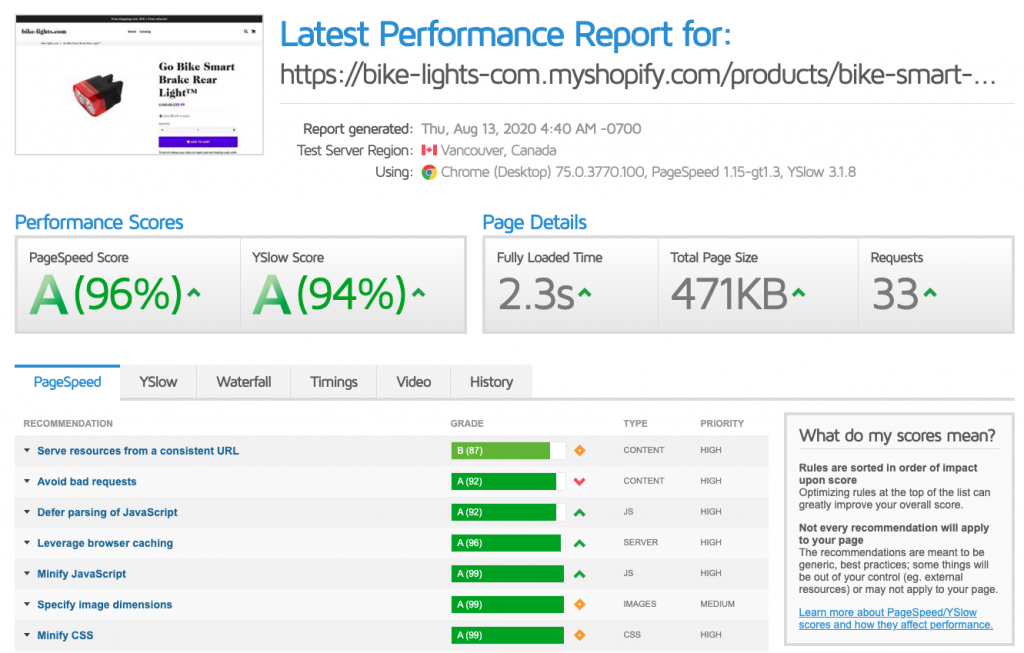
Debut after deleting the 13 apps
As you can see, even after removing these 13 apps, there is still some content we don’t want anymore on the page — and the load speed is more than double the initial one. That’s totally unacceptable, leftovers from apps are plaguing the stores and causing loads of issues and driving away clients. (Truth be told, 2 of the apps included instructions to have their scripts removed in the email sent after uninstallation.)
And this is happening despite Shopify’s clear and straightforward recommendation – many app developers still choose to modify theme files!
Injecting HTML into Shopify theme templates is a bad thing to do for a number of reasons, for example: […] When a merchant uninstalls your app, your button will remain and they won’t know how to get rid of it (an app’s Script Tags are removed when an app is uninstalled) So, please avoid theme template updates in favour of Script Tags whenever possible. Inefficient or useless code is not only bad for your store’s security but also for keeping you having fast loading web pages.
So we’ve installed the theme AGAIN, from scratch, and we’re back to the initial numbers as our initial tests – 1 second.
It’s time to install VITALS and activate the same 13 features previously installed with all those different apps to see how it impacts loading time:
- Free Shipping Bar
- Instant Search
- Currency Converter
- Pop-up
- Product Bundles
- Tabs
- Trust Badges
- Volume Discounts
- Cross sell
- Product Reviews (using the same ones that we’ve previously used with Loox)
- Lucky Wheel
- Chat App
- Sticky Add to Cart
Let’s see how VITALS performs with these 13 apps enabled

13 VITALS apps enabled – an AWESOME result!
As you can see, the results speak for themselves. The Shopify sites with 13 VITALS apps enabled loads in only 3.1 seconds (compared to 16.1 seconds with different apps that do the same things!)!
But, if we’ve started something, let’s take it a step further! We’ve installed 40 (forty, yes!) apps from VITALS in the test store to see how it handles all of them!
You can see all of the apps we’ve installed here.
So how did the store handle 40 different apps from VITALS? That’s with 27 (!) more apps then before!
VITALS with 40 apps installed and the same Shopify theme

You’ve read right – only an increase of 3.4 seconds in load time!
So let’s summarise all this data:
- Clean Shopify Store – 1.0 second ????????
- With 13 different apps installed – 16.1 seconds ????
- With 13 VITALS apps installed (the equivalent or better) – 3.1 seconds ????
- With 40 VITALS apps installed – 6.5 seconds ????????
How did we improve shopify sites’ speed and site performance?
We could write about this for hours to an end, but we like to be efficient so we’ll stick to the essentials:
#1 Ultra-optimized code
The apps we’ve built, all 40+ of them, are currently viewed by 60+ millions unique visitors each month. With this in mind we’re building more and better apps — having more features doesn’t necessarily mean writing more code, but writing it smarter. The code is clean, minified, lots of variables are shared among apps.
#2 Minimizing external requests
There are apps that require information from the server — so, if at least one app needs some info from us, VITALS sends out a single message combining all the requests.
In the first wave of apps installed, we had Product Bundles, Volume Discounts and Product Reviews.
- Product Bundles and Volume Discounts — what kind of upsell / cross-sell to show on the page, in what conditions, with what products
- Product Reviews needed, well, reviews — including rating and pictures.
Issuing a limited number of requests has constantly been on our minds. If you use our Trust Badges app and pick 5 badges for your store, those are inline SVG’s that are loaded together with the app, not 5 external images that need to be requested individually once the app is loaded. The same for other graphical symbols such as star ratings.
Adding images as SVGs means image size is reduced across your Shopify site.
All the requests are combined in one message, all the replies are combined in another. A compact machinery with only one goal: boost your store’s speed and site performance.
#3 Three levels of caching to speed up your Shopify store
Every time you change a setting, your custom script is regenerated, compiled and stored on our servers, hosted on DigitalOcean (the leading cloud infrastructure provider with a 99.99% uptime SLA for all services).
When the next visitor arrives on your store, the script file is cached on Cloudflare. As Cloudflare currently routes 10% of all Internet traffic, it’s able to route traffic across the fastest paths available in real-time.
Once visitors lands on your store, the script file will be cached in their browser for 30 minutes. For each subsequent page view, the script file will load directly from his local cache, with no need to access the internet.
Mobile devices need high-speed mobile site performance
When it comes to page load speed, think about mobile users too.
The term “mobile-first index” has taken over the Shopify SEO community since Google announced it as a way to assess Shopify site speed. Mobile site speed should be fast for each user’s browser as well as ensuring all website visitors experience your online store features without any interference.
To improve how a Shopify site performs for mobile users try the following:
- Adding AMP accelerated mobile pages
- Using browser caching to make cached mobile pages available faster
- Keeping images (eg. hero image) smaller for faster loading webpages
- Having the right mobile device support (eg. responsive vs separate m-dot site)
Wrapping it up tl:dr Shopify Stores page speed checklist
Follow these steps to quickly improve your Shopify store page speed right away:
- Fix broken links: Identify any redirects and broken links
- Minimize css and javascript files: Whenever you add apps to your Shopify store, your site performance has a poential to fall due to additional css files and Js files.
- Image optimization: reduce image size, but keep image quality high for all the images
- Unused Tracking code: look into your Shopify store’s backend for any unused apps
- Load faster pages with a CDN: See if there is a way to reduce local browser cache through a CDN. A Content delivery network (CDN) is a system of distributed servers that deliver web pages and other Web content to a user based on the geographic locations of the user, the origin of the webpage, and the site’s server.
- Lazy-load: any product or collection page on your site that is content heavy could benefit from adding lazy loading to reduce content load times
- Mobile devices: use mobile accelerated pages to reduce load times
- Local browser caching: Shopify sets browser caching but you can try to reduce local caching with a CDN
Final thoughts: How to improve Shopify site speed
There are many aspects of site speed Shopify store owners should consider to achieve Shopify speed optimization.
Take a look at Google Pagespeed insight, or a content delivery network to gauge an initial view of your site speed. Check your Shopify website health through your internet service provider and use Google tag manager to decode the issues.
While it might sound like a lot, making small changes to your online store content like lazy loading your hero image optimization to reduce loading time or identifying URL issues within your web pages and fix broken links. Broken links are related to page speed because Google crawls broken links within your Shopify store’s url to identify how your site is put together.
Utilize tools to reduce page load time.
Speed optimization isn’t just about search rankings, it’s also about creating a better user experience for your customers so they can find what they’re looking for faster and keep coming back to your site for more.
At its core slow Shopify site speed affect ecommerce conversions in more ways than one. Not only is it frustrating for site visitors to wait for your online store to load, but if your site is un-optimized or loading super slowly it can cause them to leave and go somewhere else.
The good news is Shopify site speed optimization isn’t hard when you know what you’re doing. We’ve created this guide so you can get an understanding of how page speed works, and how to fix the issues.


0 Comments