Here’s what you need to know about Shopify 2.0. Along with features that will improve shopping for customers, the new release also benefits Shopify store owners.
Despite dominating the e-commerce space for years, Shopify has had a tough time contending with open-source platforms that let users create customized storefronts. When some stores scale, the plug-and-play nature of Shopify becomes an issue. In the past, it was difficult to customize a store without re-platforming your website to another platform such as Magento. Shopify 2.0 has changed all that.
Liquid language is the development language used for template building in Shopify 2.0. The new update allows developers and designers to build seamlessly and provides merchants with more customization options.
Now merchants have a greater degree of creativity and control over how their store operates as well as improvements to Shopify page speed, a crucial ranking factor for SEO.
Most of the documentation around Shopify 2.0 is aimed at developers, but it’s helpful for merchants to know how the changes might affect them.
Let’s dive in!
Shopify 2.0 changes for merchants
- Brand new editor
- New theme architecture
- App blocks & app modularity
- Metafields
- File picker
- Default themes
Shopify 2.0 changes for developers
- Liquid input settings
- New developer tools
- Shopify GitHub integrations
- Shopify CLI
- Theme check
- Bulk mutation API
Shopify 2.0 FAQ: Things you need to know.
-
Are my store and theme compliant for Shopify 2.0?
It will depend on the specific theme you’re using but before installing a new theme, be sure to check the compatibility.
-
Do I need to do anything else?
There may be some apps that are incompatible with Online Store 2.0 themes. Consult the documentation for your app, or contact your Shopify app developer if you aren’t sure. Before getting a new app from the Shopify app store, reach out to the developers to check whether it’s compliant.
-
When does this happen?
Shopify announced the change at their conference, UNITE, and allowed theme developers access in July for theme development.
-
Can I migrate from Shopify and provide 1.0 to Shopify 2.0?
You can upgrade to Online Store 2.0 in several ways:
Download an Online Store 2.0 theme from the Shopify Theme Store: The new default theme, Dawn has been built as a reference theme to support theme developers understand the potential with the latest updates.
Download a new version of your theme: If your theme offers an updated version that uses Online Store 2.0, you can manually add the latest theme version to your store.
Migrate your current theme manually: Add Online Store 2.0 functionality to your theme by migrating your existing templates to the new architecture.
- Is it possible to add sections to any page?
Any part of your store is compatible with sections everywhere.
- Will my store work as usual if it’s not built for 2.0?
Shopify 1.0 stores will function as usual, and you should not notice any changes, aside from the theme editor interface. Nothing in your store should change.
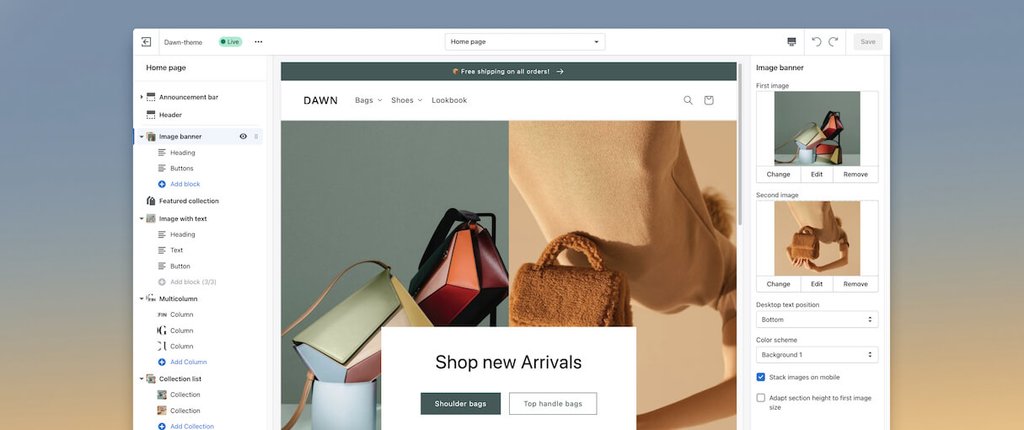
Brand new editor
The new Online Store 2.0 editor is a game-changer for anyone looking to build and manage storefronts.
Shopify’s new theme editor and content management system will likely have the biggest impact on you as a merchant. You don’t have to open the code editor to change anything; you simply drag and drop the elements within the section to create the effects you want.
It offers an entirely new way to edit. A section-based editor lets merchants build storefronts from scratch. If you have used WordPress before, it looks and feels very much like the native WordPress Gtenbuerg customizer.
Upon selecting a section or block, its customizable options do not appear underneath the main selector but on the right side instead. Having parallel panels makes it convenient to find the options without having to hop back and forth.

Your theme will have premade sections you can add to your pages, such as:
- Lookbook
- Collage (image gallery)
- Collection list
- Featured collections
- Email signup
- Custom Liquid code
Page builder apps could be easily replaced with the editor in place as all the functionality is right within the admin dashboard. Simple to use, you’ll never need to struggle through complicated documentation thanks to this intuitive interface.
The content management system has been redesigned to help you create custom content once and publish it anywhere.
Previously, merchants had limited access to blocks inside the store, with “sections” found only on the homepage. To solve this problem, merchants used page builders. However, these features weren’t native to Shopify, which posed many problems and caused merchants to build incompatible pages.
Now, any Shopify page can use pre-built sections to add bespoke functionality to their store without being limited by theme design. Reusing sections and modules across multiple pages helps brands maintain consistency.
As a result, vendors will have more resources to focus on content and customer experience instead of figuring out what apps are conflicting with each other.
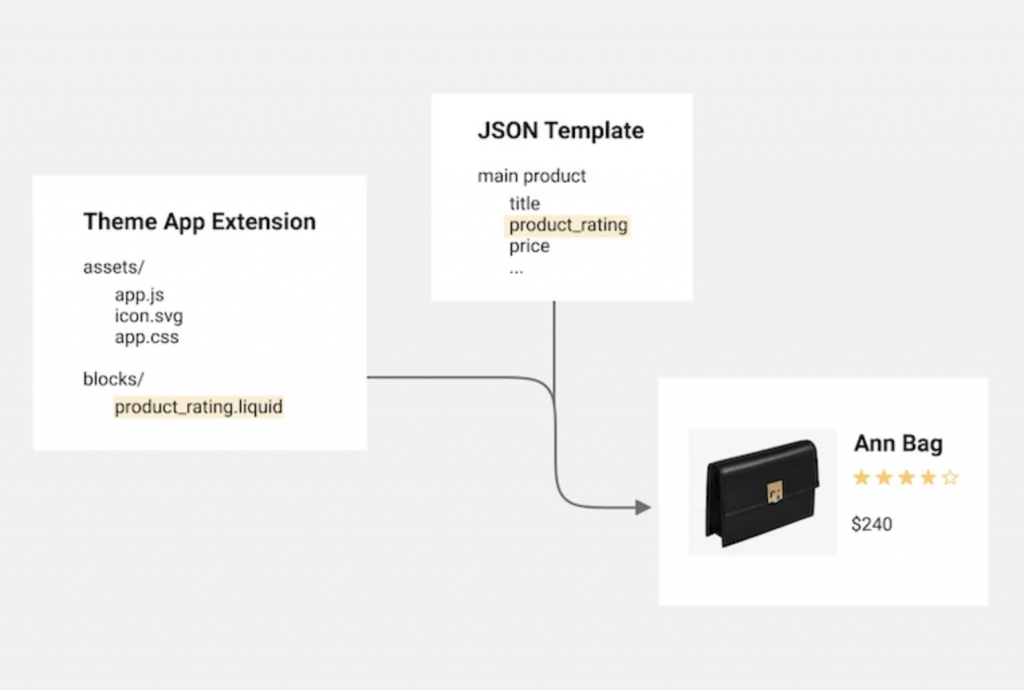
Theme app extensions, App blocks & modularity
Shopify 2.0’s app blocks allow apps to integrate with themes seamlessly. Developers no longer have to code integration logic for each specific theme.
By using theme app extensions, you can edit UI components and extend the site functionality without touching code. Shopify Merchants can add apps to their store directly from the updated theme editor. There will be no ghost code on their website if they wish to remove the app later.

Another highlight is app modularity. App developers define where app content can go via an app block, and merchants add their content. After the merchant has installed a new theme, it’s only a matter of configuring it to add the new app code instead of editing the code and going through the whole app install process again. This is going to allow themes to be more portable going forward.
Additionally, since app blocks no longer require access to a store’s theme code to install them, uninstalling an app is easier; there is less chance of issues breaking future changes, potentially resulting in shorter troubleshooting times.
Metafields
Metafields on Shopify are used to store additional information about products and orders. Themes use them for any data that cannot be found in admin panel sections, including supplier part numbers.
Merchants can design product pages with size charts or ingredient lists by adding new metafields and properties without code or APIs. Until now, this was not possible without modifying the theme’s codebase.
The main metafield updates:
- Flexibility: Metafields are more flexible. This helps safely import commerce data.
- Standard meta fields: Standard meta fields simplify custom themes to start working out of the box on stores across market verticals.
- Presentation hints: Add presentation hints to meta fields for rendering store data
For example, developers can add metafield definitions as default settings to allow merchants to upload images or PDF files more quickly. Metafields are a huge time-saver for merchants and give them control over changes without outsourcing.
Shopify 2.0 for developers
A suite of new theme development tools is now available that can be used to test, develop, and deploy themes.
New Files API
File API allows you to create, update, and delete generic files. It allows developers to reuse different files across multiple apps.
Apps can use this space to store images and files that aren’t associated with a specific product, including images for themes.
This allows all users to create additional flexible store content tat can be used within custom pages though the new online editor.
Custom liquid code input Setting
In addition, you can make changes to more of the Liquid theme. The setting reduces the need for developers to manually change the code of any theme when adding code for apps using Liquid. This code exists within the theme’s code and allows developers or even store owners the power of editing themes as they wish.
Shopify Github Integration
GitHub integration makes it easier to develop and maintain themes. Once linked, changes are pushed to GitHub and retrieved from an up-to-date repository for your selected themes before being safely pushed live.This gives more flexibility over version control and allows developers to make changes safely before they publish themes.
Shopify CLI tool
In the past, the CLI tool was used to generate Node.js and Ruby on Rails apps, but now developers can build custom themes with it.
Shopify’s development themes are temporary, hidden themes. However, development themes can view changes to a theme being developed locally in real-time, interact with the theme, and customize with the theme editor.
Bulk Mutation API
Bulk OperationRunMutation endpoints help export data in bulk more efficiently than GraphML making the development process more efficient and streamlined.
Is your store ready for Shopify 2.0?
Your store needs to be ready for Shopify 2.0! This release has plenty of updates that will increase sales. Ensure your site is running smoothly before considering any major upgrades.
Among many benefits, flexibility, scalability, and performance are at the top of our list.
With Shopify, scaling branded content across your Shopify store has never been easier or faster.
Now that development and site maintenance is simplified, you’ll have more time to focus on user experiences and excitement generators.


0 Comments